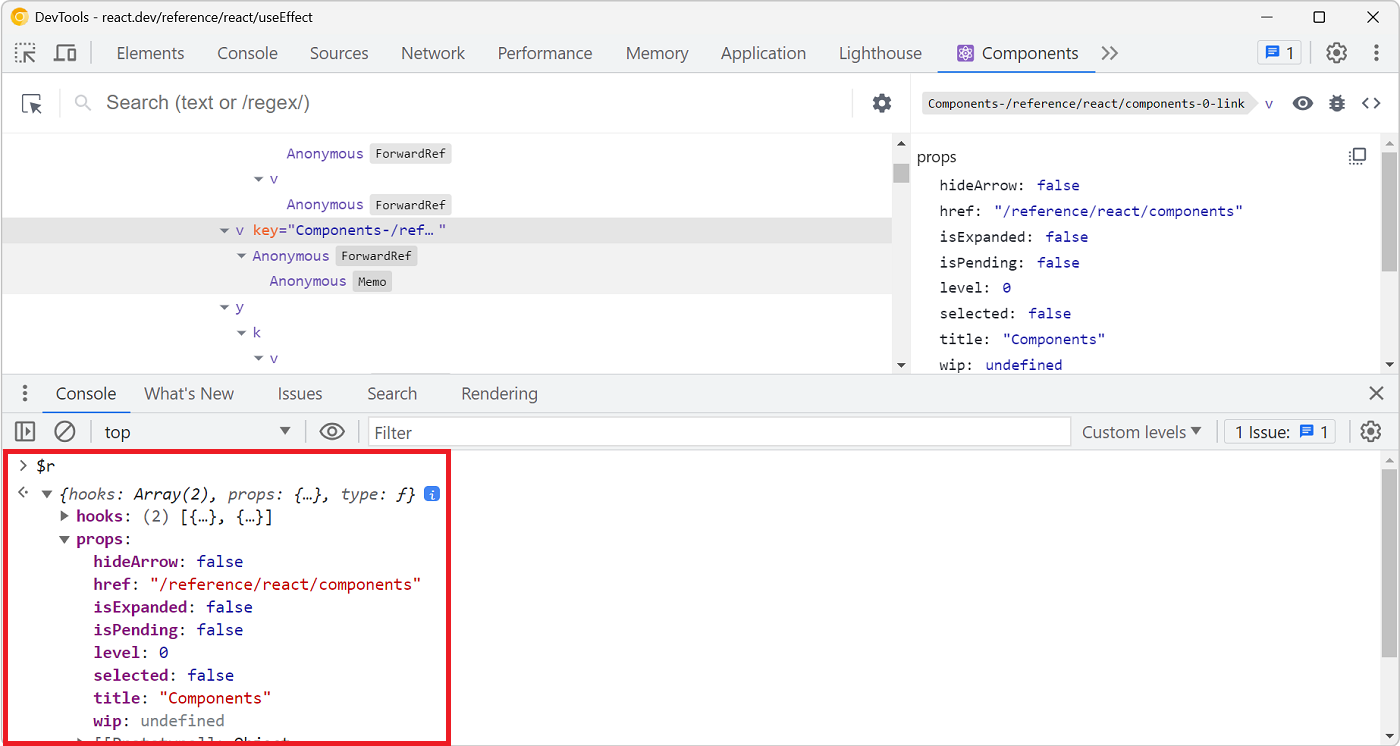
javascript - React Redux: Can view props in browser console, but return undefined when rendered - Stack Overflow
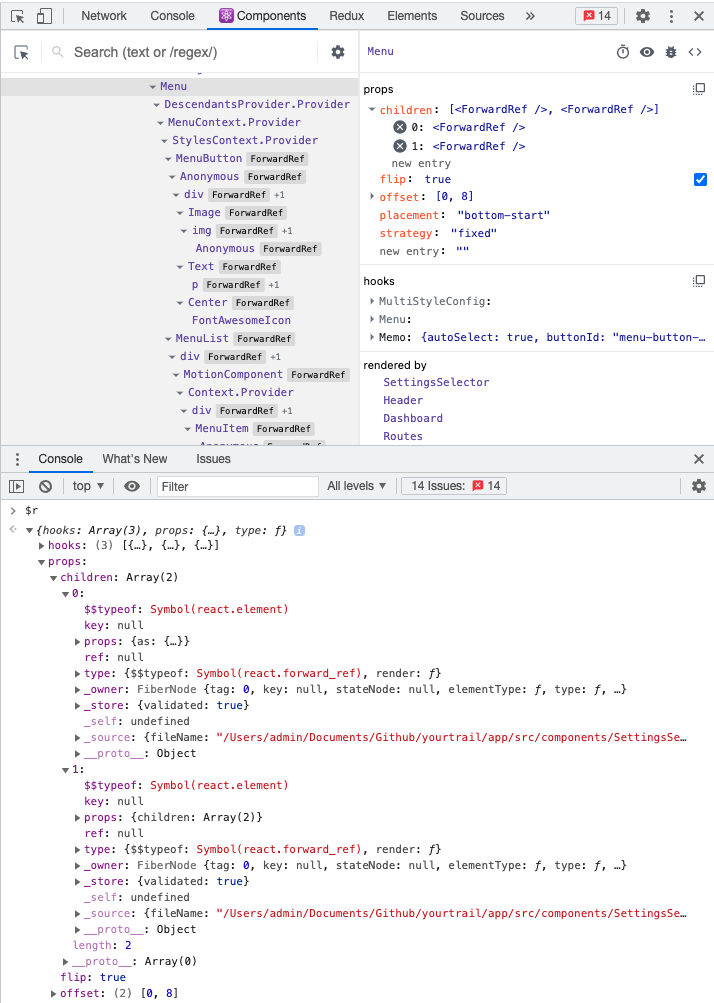
![Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub](https://user-images.githubusercontent.com/12100/64210499-4d401500-ce58-11e9-87f5-b0c9115fe62f.png)
Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub

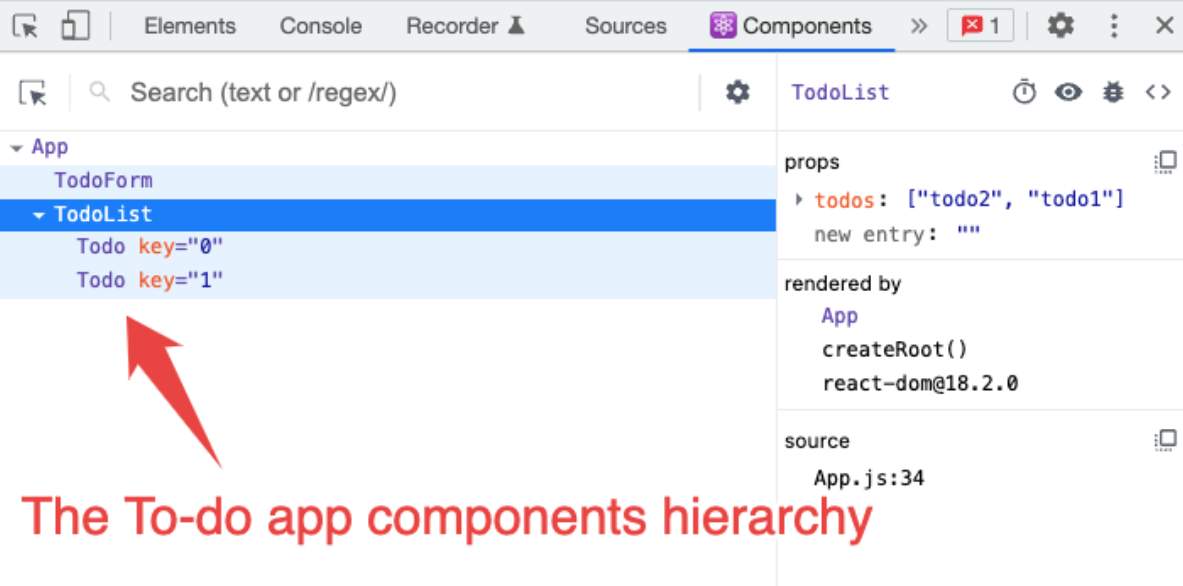
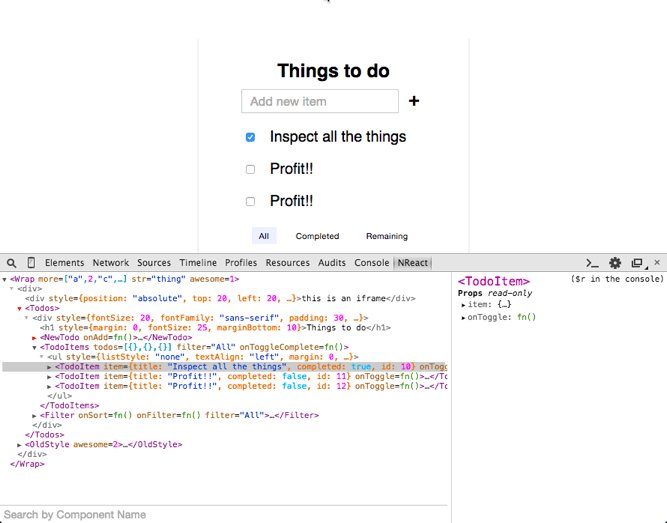
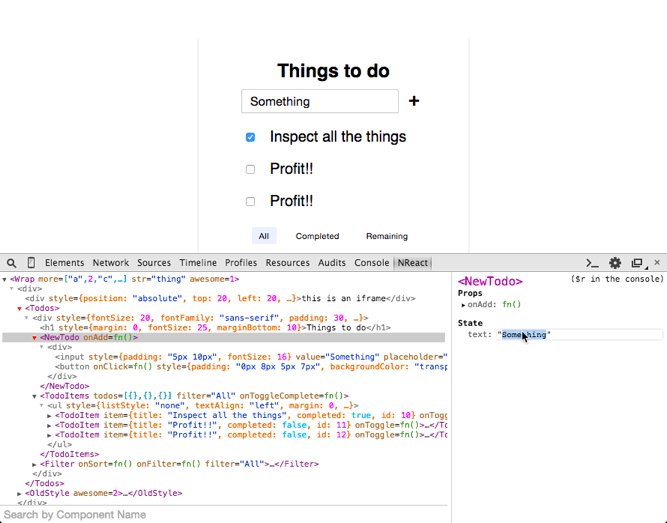
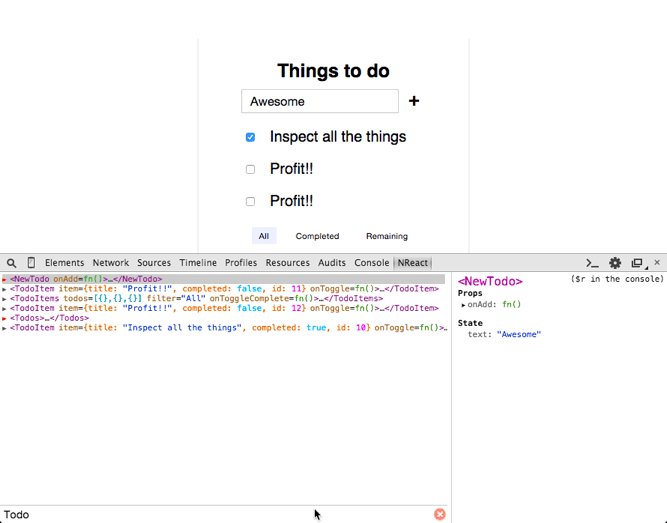
google chrome devtools - How do you inspect a react element's props & state in the console? - Stack Overflow